0. 시작하기 앞서서
0.0 vscode와 visual studio 비교.
https://ds31x.blogspot.com/2023/07/env-visual-studio-code-and-visual-studio.html?view=classic
[Env] Visual Studio Code and Visual Studio
Visual Studio Code (vscode)는 Visual Studio와 달리, code editor임을 강조하고 있다. Visual Studio는 전형적인 Integrated Development Environment로 MFC, .NET 등의 ...
ds31x.blogspot.com
0.1. winget사용하여 설치
vscode를 winget (Windows용 패키지 관리 CLI tool)으로 설치할 수도 있음: 해당 방법은 아래 URL참고.
https://ds31x.blogspot.com/2023/07/env-vscode-winget.html?view=classic
Env : vscode를 winget으로 설치하기
Linux (Debian계열)의 apt나 MacOS의 brew처럼 windows에서도 CLI기반의 package manager가 사용 가능하다. 이전엔 3rd party의 sw를 사용하거나 따로 설치를 해야했는데... windows11에는 포함이 ...
ds31x.blogspot.com
0.2. macOS 또는 linux에서 설치.
다음 문서를 참고할 것.
2023.12.15 - [개발환경] - [vscode] How to install vscode
[vscode] How to install vscode
MacOS homebrew를 이용하여 설치하는 것이 가장 편한 방법임. brew install --cask visual-studio-code Reference https://formulae.brew.sh/cask/visual-studio-code visual-studio-code Homebrew’s package index formulae.brew.sh Linux (Debian or Ub
ds31x.tistory.com
1. 설치하기
1.1. 다음의 Microsoft의 공식사이트에 가서 설치파일 다운로드
https://code.visualstudio.com/
1.2. 다운로드한 설치파일 더블클릭하여 설치.
해당 문서를 만들 당시 VSCodeUserSetup-x64-1.60.0.exe 파일이었음.
1.3. 사용자 계약 동의.
사용권 계약을 위한 약관이 보임. 동의해야 설치가 됨.

1.4. 설치 경로 설정.
기본으로 설정된 경로를 굳이 바꾸지 않아도 됨.

1.5. 시작메뉴 폴더 선택.
기본 값으로 진행하는 걸 권함. (시작메뉴 폴더를 만들기 싫다면 아래의 체크박스를 체크해도 됨)

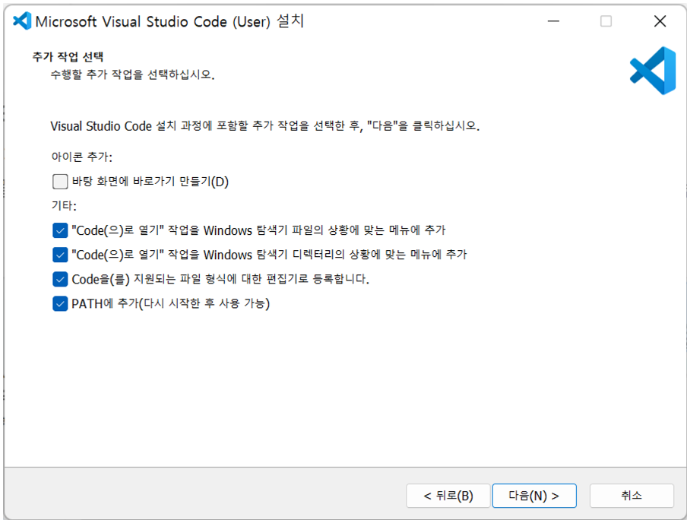
1.6. 추가작업 선택:
기타에서 4가지의 항목이 있는데 기본으로는 3,4번째만 체크가 됨.
여기서는 편의성을 위해 모두 선택함(바탕화면의 바로가기는 제외하고)

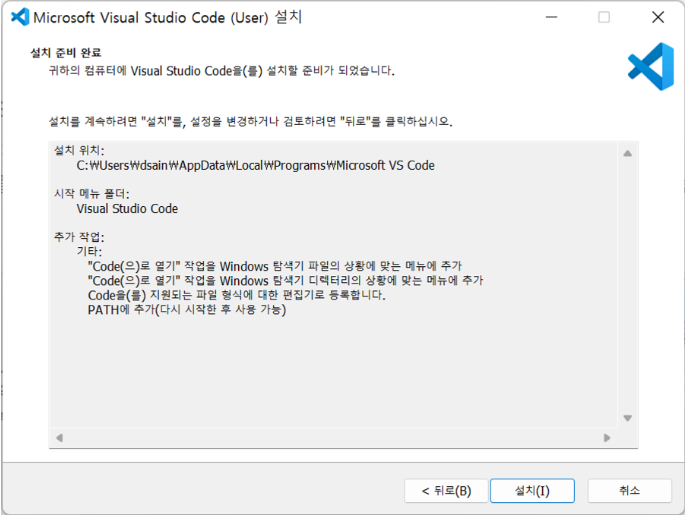
1.7. 현재 설정된 설치 내용을 보여줌.
설치 선택을 다시 한번 확인하고 아래의 "설치"를 클릭.

1.8. 설치 중
기다리는 것 외에는...

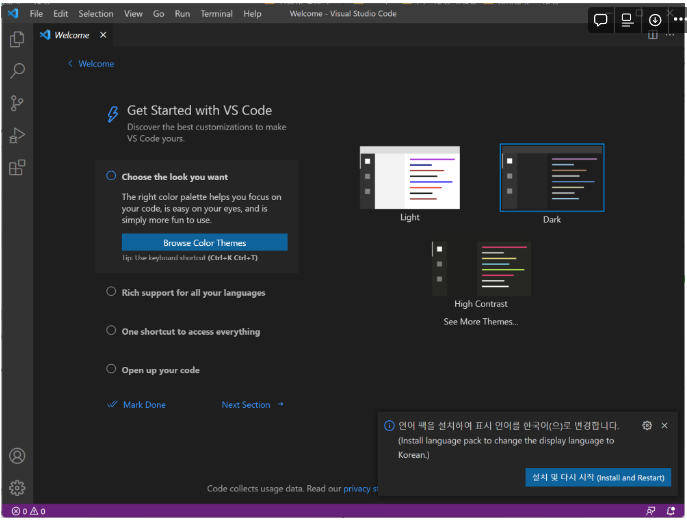
1.9. 설치완료 후 시작된 화면

2. Extensions 설치하기.
Ctrl+Shift+x 를 통해 Extensions를 열고, 필요한 Extensions를 설치할 것.
2.1. 기본으로 Python, Python Debugger를 설치해야 함.
(보통은 Python Extension Pack 으로 검색하여 묶어서 한번에 설치. Don Jayamanne의 Python Extension Pack추천)
2.2. 부가적으로 다음의 Extensions를 추천함.
- Black Formatter
- isort
- Python Type Hint
- Python Extended
3. taskrunner 설정하기.
f5 또는 ctrl+f5를 사용해도 되지만, 다음의 custom task를 작성해 추가하면 ctrl+shift+b로 간단히 실행이 가능해서 선호함.
다음 URL참고.
[Env] Vscode: task runner 설정.
Visualstudio Code (vscode)는 프로젝트의 build등을 자동화하기 위해 custom task를 작성 및 수행할 수 있도록 Task Runner라는 기능을 지원함. Python file을 수행하기 위해 ctrl + f5 (디버그없이 실행) 등으로 수행
ds31x.tistory.com
4. WSL과 연동하기.
개인적으로 거의 WSL로 연동하여 사용하는터라...
서버와 같은 개발환경을 WSL로 구축할 수 있다. (Docker등의 이용도 훨씬 편하다.)
vscode와 WSL의 연동은 다음을 참고.
2023.07.20 - [개발환경] - [Env] vscode : WSL과 연동.
[Env] vscode : WSL과 연동.
이 문서에서 WSL은 WSL2를 포함하여 지칭함. vscode를 최초로 설치하고 난 다음에, wsl의 terminal 에서 code .를 수행하면 다음과 같은 다이알로그가 뜬다. 최초의 경우이기 때문에 묻는 것임. allow해준다
ds31x.tistory.com
'개발환경' 카테고리의 다른 글
| [Env] conda 환경설정 스크립트: conda init (0) | 2024.03.11 |
|---|---|
| [vscode] 기초 사용법과 단축키 (0) | 2024.03.11 |
| [linter] Linter (or Lint) (2) | 2024.02.03 |
| [CE] Text file: Text 파일이란? (0) | 2024.01.07 |
| [vscode] neovim extension : vscode에서 vi 로 편집하기. (1) | 2024.01.01 |
