이 문서에서 WSL은 WSL2를 포함하여 지칭함.
vscode를 최초로 설치하고 난 다음에, wsl의 terminal 에서 code .를 수행하면 다음과 같은 다이알로그가 뜬다.

- 최초의 경우이기 때문에 묻는 것임.
allow해준다.
그러면 vscode가 수행되는데 역시 해당 folder를 대상으로 처음 vscode가 수행되는 것이니 다음과 같은 창이 뜬다.

Yes, I trust the authros를 클릭한다.
또 위의 창에서 Windows에서 vscode를 설치하고 wsl에서 최초 수행이므로 오른쪽 하단에 다음의 메시지가 WSL extension이 필요하다는 내용의 notification이 있음. Install을 클릭하면 WSL extension이 설치된다.

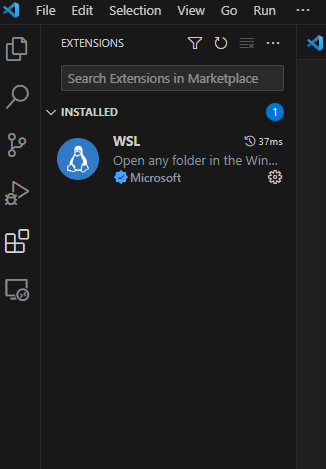
- Extensions (
ctrl+shift+x)를 입력시 sidebar에 Extension 현황이 뜸)에 가면 위와 같이WSL extension이 설치된 것을 확인할 수 있다.
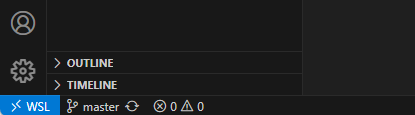
또한 vscode는 왼쪽 하단에 다음과 같이 WSL와 연동되었음을 나타내 줌.

- 위의 그림에 보이는 왼쪽 하단의 푸른색 바탕의 WSL을 클릭할 경우, 현재 연동중인 WSL과의 접속을 끊는 등(close 로 시작)의 컨트롤을 할 수 있는 메뉴가 뜸.
- 해당 메뉴는 vscode의 상단 중앙에 뜬다.
- Connect to WSL : WSL 환경 접속하여 vscode 수행.
- Connect to WSL using distribution : WSL의 여러 distribution 중 원하는 distributino의 환경에서 vscode 수행.
- Close Remote Connection : WSL 접속 중단. Windows에서 vscode가 동작하게 됨.
WSL과 연동된 경우, vscode의 Extensions에 가보면 LOCAL-INSTALLED 외에 WSL-INSTALLED 가 보인다.

- Windows에 설치된 vscode에서
Python extension등을 설치한 것과 별개로 WSL에서도 extension을 다시 설치해야한다 . - 위의 그림에서 보이듯이 WSL에서 설치된 extension의 갯수가 0개임을 확인할 수 있다 (오른쪽의 숫자가 설치된 extensions의 갯수임).
- WSL (=remote환경)에 설치된 extensions 이 나타나는
WSL-INSTALLED옆에 보이는 구름 아이콘을 클릭하면 local에 있는 extensions를 해당 환경에서도 똑같이 설치할 수 있음.
개별 extension 설치는 windows의 vscode에서와 차이점이 없음.
같이보면 좋은 자료들
2025.01.17 - [utils] - [summary] vscode
[summary] vscode
vscode 소개 (visual studio 와 비교)https://ds31x.blogspot.com/2023/07/env-visual-studio-code-and-visual-studio.html?view=classic [Env] Visual Studio Code and Visual StudioVisual Studio Code (vscode)는 Visual Studio와 달리, code editor임을 강
ds31x.tistory.com
'개발환경' 카테고리의 다른 글
| [Env] Vscode: task runner 설정: tasks.json (1) | 2023.08.18 |
|---|---|
| [Env] posh : git 관련 prompt 에 대한 짧은 소개. (0) | 2023.07.23 |
| [Env] Install a NerdFont on Ubuntu (1) | 2023.07.14 |
| [Env] Windows : 환경변수 설정 (Windows 10) (1) | 2023.07.01 |
| [Env] Windows 환경변수 (Environment Variable) 설정 (Windows 11) (1) | 2023.07.01 |



