vscode의 기존 vim extension를 잘 쓰고 있었는데...
갑자기 한글 입력 오류 등이 발생을 하면서 다른 대체재를 찾아야 하는 상황이 되었다.
2023.09.18 - [Errors] - [Error] vscode extension : Vim : 한글 입력 에러.
[Error] vscode extension : Vim : 한글 입력 에러.
관련 버전Vim : v1.26.0, vscodevim Visual Studio Code : 1.82.22023.09.18 현재, vscode에서 vim처럼 에디팅을 할 수 있게 도와주는 vscode vim의 Vim emulator extension에서 한글 입력이 되질 않는다.vscode가 업데이트가 2023
ds31x.tistory.com
programming 은 그럭저럭 버틴다해도...
markdown으로 자료 만드는 경우, vi가 안되면 고역인지라... ㅠㅠ
2025.2 현재 vim 도 한글 문제가 없다.
오히려 toggle이 가능한터라 vim 확장이 보다 편하다.
때문에 neovim으로 변경을 했고, 이를 vscode에 적용시키기 위한 extension을 설치했다.
Extensions를 검색하는 marketplace에서 VSCode Neovim 으로 찾으면 된다.
Official site
https://marketplace.visualstudio.com/items?itemName=asvetliakov.vscode-neovim
VSCode Neovim - Visual Studio Marketplace
Extension for Visual Studio Code - Vim mode for VSCode, powered by Neovim
marketplace.visualstudio.com
설정.
neovim이 설치된 경로를 확인.
> which nvim
/opt/homebrew/bin/nvim- windodws 에선 which 대신 where를 사용.
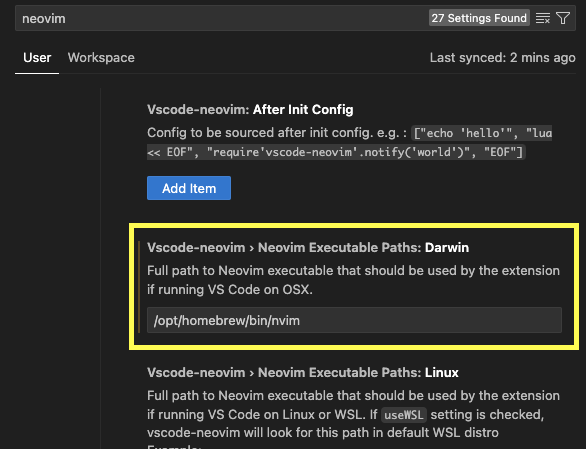
cmd + , 를 통해 Settings를 열고, neovim으로 검색한 후
아까 확인한 neovim이 설치된 경로를 해당하는 os의 입력창에 넣으면 된다.

이후 vscode를 재시작하면 editor에서 vi (정확히는 neovim)을 통해 에디팅을 할 수 있다.
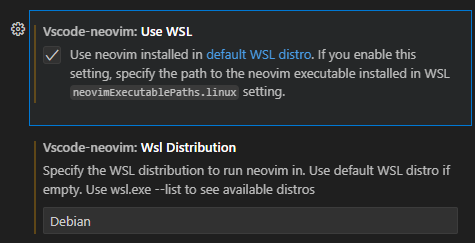
Windows에서 WSL을 사용한다면 wsl의 neovim을 사용하는 형태로 설정할 수도 있다.
Neovim 확장의 설정을 열고 맨 아래의 다음을 본인이 사용하는 wsl로 설정하면 된다.

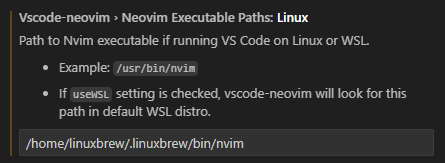
그리고 Linux 의 Neovim의 경로 입력란에 wsl의 배포판(위의 예에선 Debian)의 경로를 입력해주면 됨.

관련해서 보면 좋은 URL
2024.01.01 - [utils] - [vim] Neovim 설치 : A Project that seeks to extend Vim.
[vim] Neovim 설치 : A Project that seeks to extend Vim.
neovim 은 현재 업데이트가 거의 되지 않고 있는 vim 과 호환성을 유지하면서 새로운 기능을 추가하고자 하는 프로젝트의 이름이자, 해당 프로젝트의 결과물임. visualstudio code (vscode)와 쉽게 연동이
ds31x.tistory.com
2025.02.21 - [개발환경] - [vscode] vim extension
[vscode] vim extension
vscode에서 vim 처럼 editor를 사용하게 해주는 extension 가끔 업데이트 이후 한글 입력이 안되는 경우가 발생하는데, 이경우에는 Neovim 확장으로 대체해서 쓰면됨.2024.01.01 - [개발환경] - [vscode] neovim ext
ds31x.tistory.com
2023.07.14 - [utils] - [Vim] substitution (치환, 교체, replace)
[Vim] substitution (치환, 교체, replace)
명령어 형식 substitution 의 기본 명령어 형식은 다음과 같음. :[range]s/[교체전문자열]/[교체후문자열]/[options] seperator로 / slash를 사용했으나 ,로 바꾸어도 동작함. [교체전문자열]이나 [교체후문자열
ds31x.tistory.com
https://dsaint31.tistory.com/473
[Linux] vi (or vim) 사용법 정리
이동관련 기본이동 (Normal mode에서) h : 왼쪽으로 한 글자 이동. j : 한 행 아래로. k : 한 행 위로. l : 오른쪽으로 한 글자 이동. 화면내 이동 H : 현재 화면에서 가장 위의 행으로 M : 현재 화면에서 가
dsaint31.tistory.com
2025.01.17 - [utils] - [summary] vscode
[summary] vscode
소개 및 설치 : vscode 소개 (visual studio 와 비교)https://ds31x.blogspot.com/2023/07/env-visual-studio-code-and-visual-studio.html?view=classic [Env] Visual Studio Code and Visual StudioVisual Studio Code (vscode)는 IDE임을 강조하는 Visual
ds31x.tistory.com
'개발환경' 카테고리의 다른 글
| [vscode] vscode 설치하기 (on Windows) + extensions (1) | 2024.02.05 |
|---|---|
| [linter] Linter (or Lint) (2) | 2024.02.03 |
| [vscode] Markdown+Math : vscode의 markdown에서 LaTeX수식 보기. (2) | 2024.01.01 |
| [vscode] Markdown All in One : vscode를 markdown editor로. (0) | 2024.01.01 |
| [CE] Process versus Thread (0) | 2023.12.27 |



