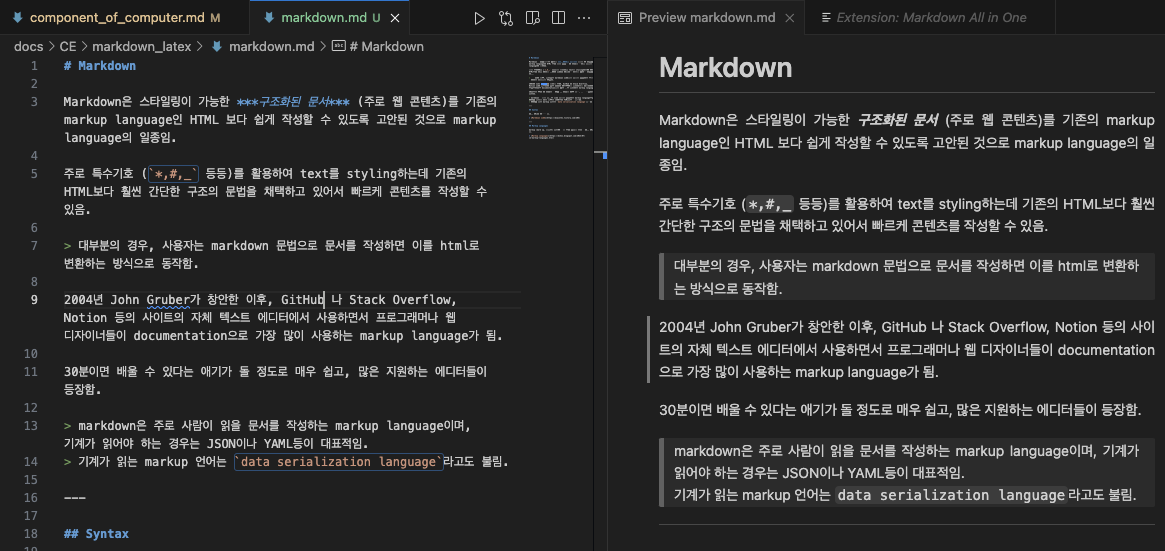
vscode를 markdown 에디터로 사용할 수 있도록 해주는 extension.
side view로 markdown의 결과를 쉽게 확인할 수 있게 해 준다 (사실 그외에도 기능이 많지만... 이정도만 써도 충분.)

Official site
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
Markdown All in One - Visual Studio Marketplace
Extension for Visual Studio Code - All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more)
marketplace.visualstudio.com
더 읽어보면 좋은 자료들
https://dsaint31.tistory.com/205
MARKDOWN 문법
Syntex (문법) Title (제목) #문자를 입력하고 제목을 입력. # 1개 사용시 가장 큰 폰트의 제목이 할당되고, 숫자가 늘수록 줄어듬. #는 태그에 해당함. ##는 태그에 해당함. Horizontal line ---로서 -(dash)를
dsaint31.tistory.com
https://ds31x.blogspot.com/2023/07/ce-markup-languages.html
CE : Markup Languages
정의 tag 등을 이용 하여 data의 structure 및 표현방식 등을 기술(describe) 하는 language. 문서의 기본 정보(content)에 추가적인 정보 (어떻게 시각적으로 표현할 것인지 혹은 content의 structure에 대한...
ds31x.blogspot.com
2025.01.17 - [utils] - [summary] vscode
[summary] vscode
vscode 소개 (visual studio 와 비교)https://ds31x.blogspot.com/2023/07/env-visual-studio-code-and-visual-studio.html?view=classic [Env] Visual Studio Code and Visual StudioVisual Studio Code (vscode)는 Visual Studio와 달리, code editor임을 강
ds31x.tistory.com
'개발환경' 카테고리의 다른 글
| [vscode] neovim extension : vscode에서 vi 로 편집하기. (1) | 2024.01.01 |
|---|---|
| [vscode] Markdown+Math : vscode의 markdown에서 LaTeX수식 보기. (2) | 2024.01.01 |
| [CE] Process versus Thread (0) | 2023.12.27 |
| [vscode] How to completely uninstall vscode on Mac (0) | 2023.12.15 |
| [vscode] How to install vscode: macOS, Linux, Windows (1) | 2023.12.15 |



